←
블로그 목록으로
유튜브 재생 곡 서버 트래픽 비용 최소화 (Feat. waversurfer.js)
내 뮤팟 회사의 서버 비용이 급증하는 현상이 발생했다.
유저들이 급증하여 트래픽 양이 많아진 좋은 소식으로 발생한 이슈이다.

트래픽 전송량 3.4TB중에서
유튜브 재생 TOP3 곡의 재생 호출이 1TB나 차지했다.
즉, 단 3곡으로 인해 비용이 과도하게 증가했으며,
이는 충분히 유튜브를 통해 재생할 수 있는 곡들이기 때문에
기술적으로 서버 트래픽 전송량에 부담을 주지 않는 방식으로 해결했다.
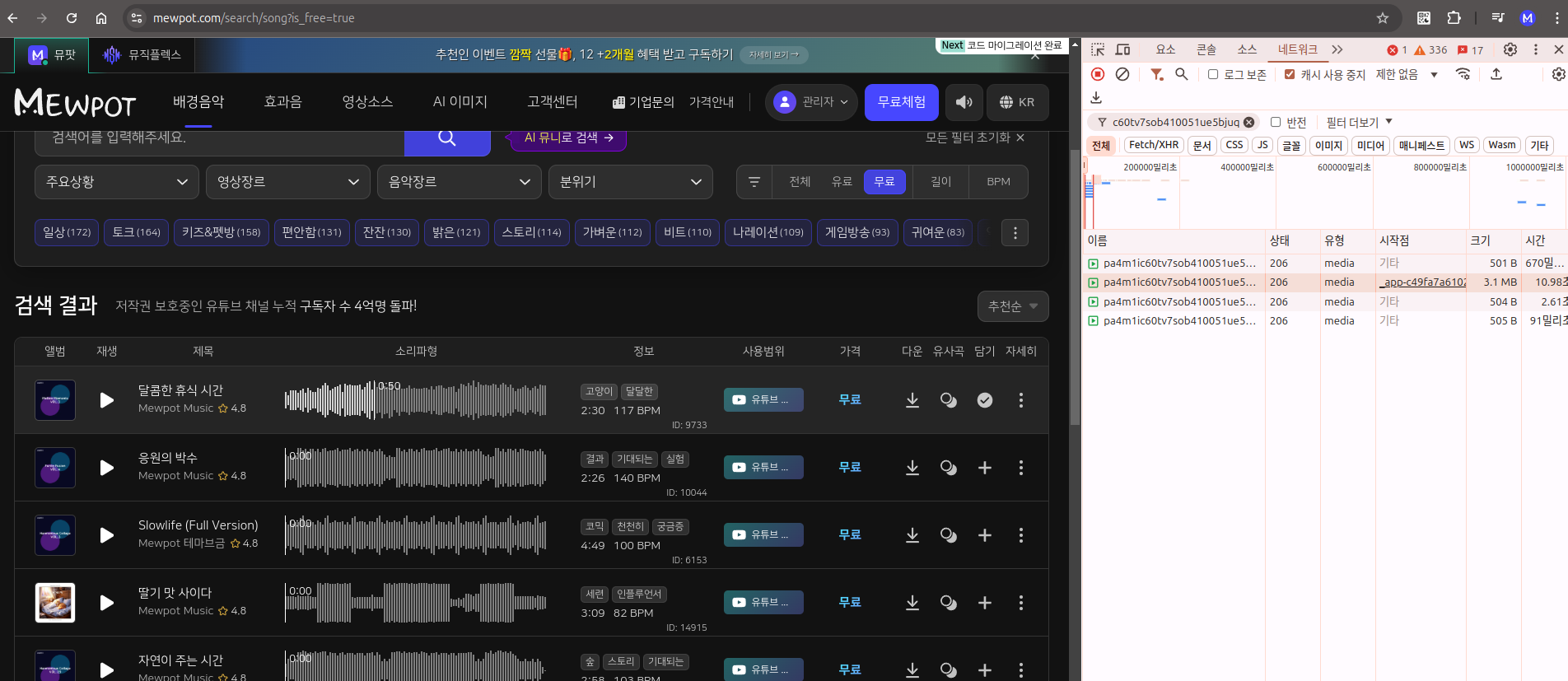
무료 탭으로 음원을 검색 했을 때,
상단 3개의 곡이 CDN상에서 요청 상위 3개로 차지했다.
해당되는 곡들은 Iframe을 통한 유튜브 재생만 해도 되고,
직접 음원 재생을 호출할 필요가 없었다.
하지만, 파형을 그려주기 위한 waversurfer.js라는 라이브러리 사용으로
실제 오디오 src를 사용했던 부분이 문제였다.
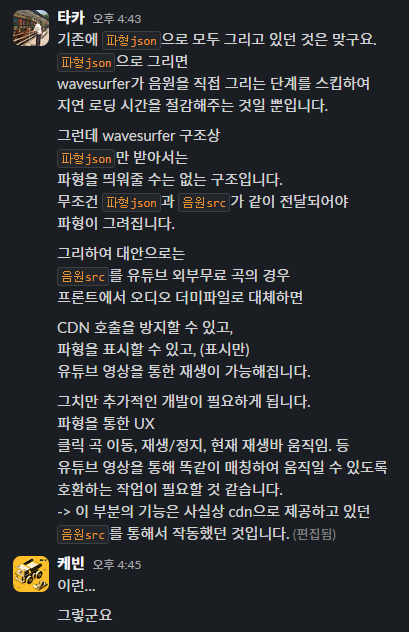
내가 브리핑한 내용은 다음과 같다.

생각해보니,
우리는 파형에 대한 JSON 데이터는 이미 존재하기 때문에
src를 뻥까치면 해결되는 문제다.
https://github.com/edoudou/create-silent-audio
이런 깃을 발견했다.
blob방식으로 브라우저 코드로만 돌아가게끔
바이너리 객체를 활용하여
음원 길이에 맞게 무음 src를 생성하는 코드이다.
파형json은 이미 있는 데이터이고,
해당 깃의 코드를 사용하여 음원src를
무음으로 생성하여 해결했다.
기존의 waversurfer.js방식도 무너뜨리지 않고,
CDN 호출없이 유튜브 재생으로만 작동 시켜,
서버 트래픽 비용을 최소화 시켰다.
채팅 문의